Table of Contents
In this post, we are going to see about Android Rating Bar.
RatingBar is android widget which is used to provide rating bar with star icons. You might have seen this RatingBar when any application asks for you to rate installed app.



RatingBar is android widget which is used to provide rating bar with star icons. You might have seen this RatingBar when any application asks for you to rate installed app.
It is very easy to create Rating in Android. Just follow below steps to create Rating Bar.
Source code:
Step 1 :Creating Project
Create an android application project named “RatingBarExampleApp”.
Step 2 : Creating Layout
Change res ->layout -> activity_main.xml as below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" > <TextView android:id="@+id/rateApp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Rate this application" android:textAppearance="?android:attr/textAppearanceMedium" /> <RatingBar android:id="@+id/ratingBar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="@dimen/activity_vertical_margin" android:numStars="5" android:stepSize="0.5" android:rating="3.0" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="@dimen/activity_vertical_margin" android:text="Submit" /> <TextView android:id="@+id/ratingVal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="@dimen/activity_vertical_margin" android:text="" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout> |
Step 3 : Creating MainActivity
Change src/main/packageName/MainActivity.java as below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
package com.java2blog.ratingbarexampleapp; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.RatingBar; import android.widget.TextView; import android.widget.Toast; import android.view.View.OnClickListener; import android.widget.RatingBar.OnRatingBarChangeListener; public class MainActivity extends AppCompatActivity { private RatingBar ratingBar; private Button button; private TextView ratingVal; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ratingBar = (RatingBar) findViewById(R.id.ratingBar); ratingVal=(TextView) findViewById(R.id.ratingVal); ratingBar.setOnRatingBarChangeListener(new OnRatingBarChangeListener() { public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) { ratingVal.setText("Current Rating : "+String.valueOf(rating)); } }); button = (Button) findViewById(R.id.button); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this, String.valueOf(ratingBar.getRating()), Toast.LENGTH_LONG).show(); } }); } } |
We are getting widget reference from layout file and then using RatingBar setOnRatingBarChangeListener method to set listener for our RatingBar.
Step 4 : Running the app
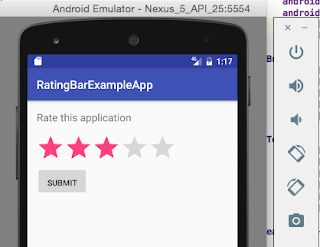
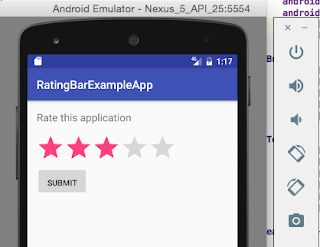
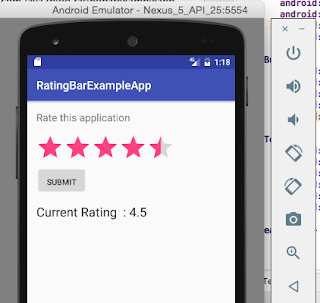
When you run the app, you will get below screen:

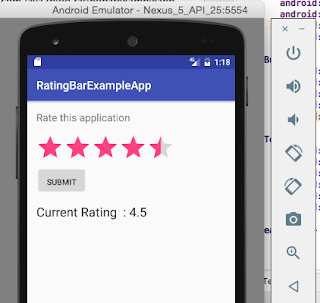
Click on stars to give appropriate rating

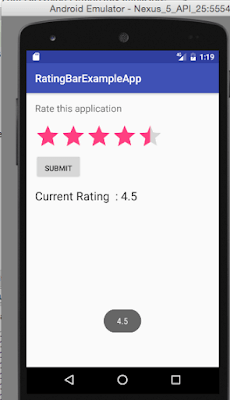
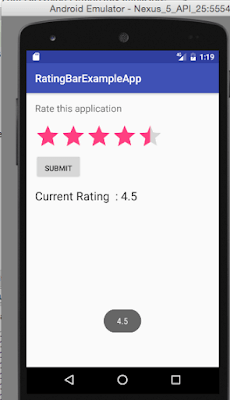
When you submit , you will see below screen.

We are done with Android Rating example.
Happy Android Learning !!
Happy Android Learning !!
Was this post helpful?
Let us know if this post was helpful. Feedbacks are monitored on daily basis. Please do provide feedback as that\'s the only way to improve.


