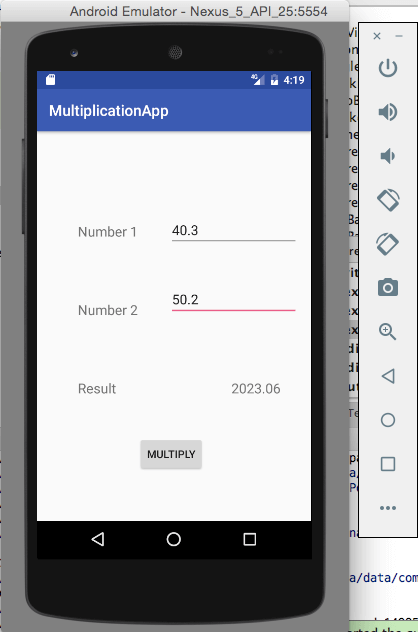
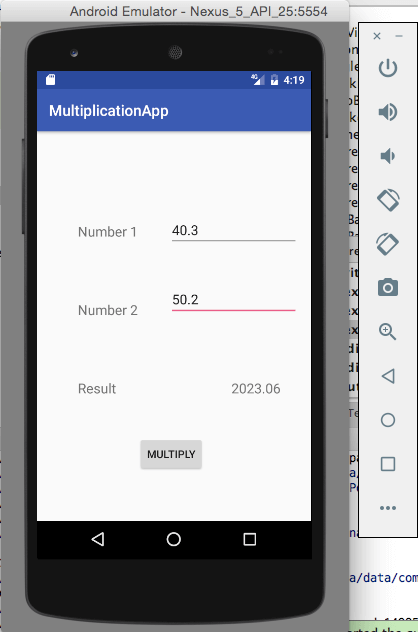
We are going to design our screen as below:

We are not going to put much validations here. We will just create above screen which will show multiplication of two numbers in Result textview.
Steps for creating first android app using Android studio:
Step 1:
Create a new android project named “MultiplicationApp”. Provide Activity name as “MultiplicationActivity” instead of “HelloWorldActivity”.
Step 2:
Go to res -> layout -> activity_multiplication.xml. Paste following code in xml file to create multiplication screen.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_multiplication" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.java2blog.multiplicationapp.MultiplicationActivity"> <TextView android:text="Number 1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginLeft="38dp" android:layout_marginStart="38dp" android:layout_marginTop="103dp" android:id="@+id/textView1" android:textSize="18sp" /> <TextView android:text="Number 2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_marginTop="206dp" android:layout_marginLeft="38dp" android:layout_marginStart="38dp" android:id="@+id/textView2" android:textSize="18sp" /> <TextView android:text="Result" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_marginTop="309dp" android:layout_marginLeft="38dp" android:layout_marginStart="38dp" android:id="@+id/textView3" android:textSize="18sp" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPersonName" android:ems="10" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/textView1" android:layout_toEndOf="@+id/textView1" android:layout_marginLeft="41dp" android:layout_marginStart="41dp" android:layout_marginTop="91dp" android:id="@+id/editText1" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPersonName" android:ems="10" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/textView2" android:layout_toEndOf="@+id/textView2" android:layout_marginLeft="41dp" android:layout_marginStart="41dp" android:layout_marginTop="182dp" android:id="@+id/editText2" /> <Button android:text="Multiply" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_toRightOf="@+id/textView2" android:layout_toEndOf="@+id/textView2" android:layout_marginBottom="48dp" android:id="@+id/button" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/textView3" android:layout_toRightOf="@+id/button" android:layout_toEndOf="@+id/button" android:layout_marginLeft="35dp" android:layout_marginStart="35dp" android:id="@+id/textView4" android:textSize="18sp" /> </RelativeLayout> |
Step 3:
Go to app -> java -> package -> MultiplicationActivity.java.
Change MultiplicationActivity.java as below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
package com.java2blog.multiplicationapp; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import android.widget.Toast; public class MultiplicationActivity extends AppCompatActivity { private EditText edittext1,edittext2; private TextView textView; private Button buttonMulti; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_multiplication); multiplyOnButtonClick(); } public void multiplyOnButtonClick(){ edittext1=(EditText)findViewById(R.id.editText1); edittext2=(EditText)findViewById(R.id.editText2); textView=(TextView) findViewById(R.id.textView4); buttonMulti=(Button)findViewById(R.id.button); buttonMulti.setOnClickListener(new OnClickListener(){ @Override public void onClick(View view) { String value1=edittext1.getText().toString(); String value2=edittext2.getText().toString(); Double num1=Double.parseDouble(value1); Double num2=Double.parseDouble(value2); double multi=num1*num2; textView.setText(""+multi); Toast.makeText(getApplicationContext(),String.valueOf(multi),Toast.LENGTH_LONG).show(); } }); } } |
To get any widget reference in activity class, you can use id which you have defined in layout xml file. So to get reference for editText corresponds to “Number 1” in the screen, we have used below code:
|
1 2 3 |
EditText edittext1=(EditText)findViewById(R.id.editText1); |
You can get text entered by user in that edit text by using below code:
|
1 2 3 |
String value1=edittext1.getText().toString(); |
We have also put click listener on button named “Multiply”.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
buttonMulti.setOnClickListener(new OnClickListener(){ @Override public void onClick(View view) { String value1=edittext1.getText().toString(); String value2=edittext2.getText().toString(); Double num1=Double.parseDouble(value1); Double num2=Double.parseDouble(value2); double multi=num1*num2; textView.setText(""+multi); Toast.makeText(getApplicationContext(),String.valueOf(multi),Toast.LENGTH_LONG).show(); } }); |
Step 4 :
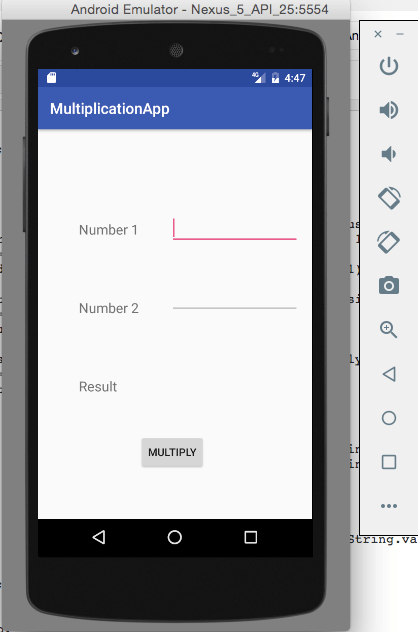
Run the app. When you run above app on emulator, you will get below screen:

Provide user input numbers and click on multiply, you will get the result.

We are done with first android app using android studio.
Happy Android Learning!!


