Table of Contents
This is 7 of 8 part of struts 2 tutorial.In this tutorial we will see how we can use ajax in our webApplication in struts 2 framework.
Tutorial Content:
- Introduction to struts 2
- configuring struts 2 in eclipse
- Struts 2 hello world example
- Login page with validation in struts 2
- Struts 2 interceptors with example
- File upload in struts 2
- Struts 2 ajax example
- Struts 2 spring 3 integration example
Ajax Support in struts 2:
Struts 2 provides in-built support to ajax using dojo toolkit library. It comes with dojo ajax APIs which you can use to support ajax.For ajax support you need to add following jar to your classpath struts2-dojo-plugin.jar.
AutoCompleter Example:
Create project named “autoCompleteInStruts2”.For configuring struts 2 in your eclipse ide please refer configuring struts 2 link.
We will create textbox which will autocomplete and suggest input.
Project structure:
Create project named “autoCompleteInStruts2”.For configuring struts 2 in your eclipse ide please refer configuring struts 2 link.
We will create textbox which will autocomplete and suggest input.
Project structure:

Action class :
Create action class named AutoCompleteAction.java under package org.arpit.javaPostsForLearning in src folder. It will get called for our AutoCompleter example.
copy following content to AutoCompleteAction.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
package org.arpit.javaPostsForLearning; import java.util.ArrayList; import com.opensymphony.xwork2.ActionSupport; public class AutoCompleteAction extends ActionSupport{ public ArrayList listOfStates=new ArrayList(); public String state; public String execute() { populatelistOfStates(); return SUCCESS; } public void populatelistOfStates() {// i am taking few states here with same first character.you can have all states listOfStates.add("Maharastra"); listOfStates.add("Madhya Pradesh"); listOfStates.add("Meghalaya"); listOfStates.add("Karnataka"); listOfStates.add("Kerala"); } } |
JSPs:
We will create one jsp named “autoComplete.jsp” under WebContent folder.
Copy following code into autoComplete.jsp
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@taglib uri="/struts-dojo-tags" prefix="sx"%> <%@taglib uri="/struts-tags" prefix="s"%> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Auto complete example</title> <h2>>Welcome to India</h2> |
Now here <%@taglib uri=”/struts-dojo-tags” prefix=”sx”%> is a directive used in jsp for including dojo ajax tag files.
tag is used for having textbox or dropdown in jsp. So on writing few characters it will show you relevant options. In this,showDownArrow property indicates whether to show dropdown or not. Here we are setting it to false so that we will get textbox same as we see on google.
tag is used for having textbox or dropdown in jsp. So on writing few characters it will show you relevant options. In this,showDownArrow property indicates whether to show dropdown or not. Here we are setting it to false so that we will get textbox same as we see on google.
struts.xml:
There will be no major changes in struts.xml .It will be same type of url action mapping
Create struts.xml in src folder.
Copy following content in struts.xml
|
1 2 3 4 5 6 7 8 9 10 11 |
<?xml version="1.0" encoding="UTF-8" ?> <struts> <package name="default" extends="struts-default" namespace="/"> <action name="AutoComplete" class="org.arpit.javaPostsForLearning.AutoCompleteAction"> <result name="success">autoComplete.jsp</result> </action> </package> </struts> |
Web.xml:
It will be also same as in previous posts.
Copy following content in web.xml.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?xml version="1.0" encoding="UTF-8"?> <web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemalocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <display-name>autoCompleteInStruts2</display-name> <filter> <filter-name> struts2 </filter-name> <filter-class> org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <welcome-file-list> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app> |
Run Application:
Right click on project->run as->run on server.
copy http://localhost:8080/autoCompleteInStruts2/AutoComplete link to browser and press enter
we will get following screen.

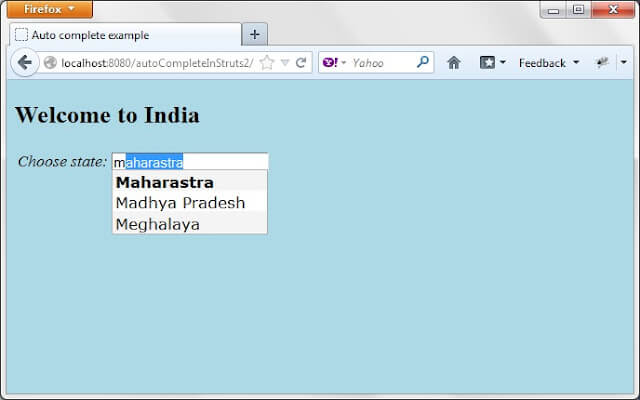
Enter ‘m’ in textbox and we will get following screen.

Extending above example :
We will extend above example such that when we click submit on autocomplete.jsp,we will be directed to welcome page for submitted state.
Adding another action file:
Create new action file named “welcomeTostate.java”
copy following code in WelcomeToState.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
package org.arpit.javaPostsForLearning; import com.opensymphony.xwork2.ActionSupport; public class WelcomeToState extends ActionSupport{ public String state; public String execute() { return SUCCESS; } } |
so in autoComplete.jsp add action=”welcomeTostate” in tag.
|
1 2 3 |
Adding new JSP file:
create new jsp file in Webcontent folder named “WelcomeToState.jsp”
copy following code to WelcomeToState.jsp.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@taglib uri="/struts-tags" prefix="s" %> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Welcome to state</title> Welcome to <property value="state"></property> |
Now in struts2.xml in tag add following action mapping
|
1 2 3 4 5 |
<action name="WelcomeToState" class="org.arpit.javaPostsForLearning.WelcomeToState"> <result name="success">WelcomeToState.jsp</result> </action> |
Run application again:
Follow above steps(under run application heading) for running application.

Choose Maharastra and click on submit

Source code:
Was this post helpful?
Let us know if this post was helpful. Feedbacks are monitored on daily basis. Please do provide feedback as that\'s the only way to improve.


