Table of Contents
- Introduction to web services
- Web services interview questions
- SOAP web service introduction
- RESTful web service introduction
- SOAP web service example in java using eclipse
- JAX-WS web service eclipse tutorial
- JAX-WS web service deployment on tomcat
- Create RESTful web service in java(JAX-RS) using jersey
- RESTful web service
- JAXRS json example using jersey
- RESTful web service JAXRS CRUD example using jersey
- AngularJS RESTful web service JAXRS CRUD example using $http
- RESTful Web Services (JAX-RS) @QueryParam Example
- Spring Restful web services simple example
- Spring Restful web services json example
- Spring Restful web services CRUD example
In previous post, we have already seen Restful web services CRUD example. In this post, we will use AngularJS to call rest CRUD APIs. So we are going to create a view and then perform CRUD operations on the basis of button clicks.
Source code:
Here are steps to create a simple Restful web services(JAXWS) using jersey which will provide CRUD opertion.
1) Create a dynamic web project using maven in eclipse named “JAXRSJsonCRUDExample”
Maven dependencies
2) We need to add jersey jars utility in the classpath.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<dependency> <groupId>com.sun.jersey</groupId> <artifactId>jersey-servlet</artifactId> <version>${jersey.version}</version> </dependency> <dependency> <groupId>com.sun.jersey</groupId> <artifactId>jersey-json</artifactId> <version>${jersey.version}</version> </dependency> |
Now create pom.xml as follows:
pom.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.arpit.java2blog</groupId> <artifactId>JAXRSJsonExample</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>JAXRSJsonExample Maven Webapp</name> <url>http://maven.apache.org</url> <properties> <jersey.version>1.18.3</jersey.version> </properties> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> <dependency> <groupId>com.sun.jersey</groupId> <artifactId>jersey-servlet</artifactId> <version>${jersey.version}</version> </dependency> <dependency> <groupId>com.sun.jersey</groupId> <artifactId>jersey-json</artifactId> <version>${jersey.version}</version> </dependency> <dependency> <groupId>commons-logging</groupId> <artifactId>commons-logging</artifactId> <version>1.2</version> </dependency> </dependencies> <build> <finalName>JAXRSJsonExample</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.3</version> <configuration> <source>1.7</source> <target>1.7</target> </configuration> </plugin> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <configuration> <failOnMissingWebXml>false</failOnMissingWebXml> </configuration> </plugin> </plugins> </build> </project> |
Application configuration:
3) create web.xml as below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>jersey-serlvet</servlet-name> <servlet-class>com.sun.jersey.spi.container.servlet.ServletContainer</servlet-class> <init-param> <param-name>com.sun.jersey.config.property.packages</param-name> <param-value>org.arpit.java2blog.controller</param-value> </init-param> <init-param> <param-name>com.sun.jersey.api.json.POJOMappingFeature</param-name> <param-value>true</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>jersey-serlvet</servlet-name> <url-pattern>/rest/*</url-pattern> </servlet-mapping> </web-app> |
Create bean class
4) Create a bean name “Country.java” in org.arpit.java2blog.bean.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
package org.arpit.java2blog.bean; public class Country{ int id; String countryName; long population; public Country() { super(); } public Country(int i, String countryName,long population) { super(); this.id = i; this.countryName = countryName; this.population=population; } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getCountryName() { return countryName; } public void setCountryName(String countryName) { this.countryName = countryName; } public long getPopulation() { return population; } public void setPopulation(long population) { this.population = population; } } |
Create Controller
5) Create a controller named “CountryController.java” in package org.arpit.java2blog.controller
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
package org.arpit.java2blog.controller; import java.util.List; import javax.ws.rs.DELETE; import javax.ws.rs.GET; import javax.ws.rs.POST; import javax.ws.rs.PUT; import javax.ws.rs.Path; import javax.ws.rs.PathParam; import javax.ws.rs.Produces; import javax.ws.rs.core.MediaType; import org.arpit.java2blog.bean.Country; import org.arpit.java2blog.service.CountryService; @Path("/countries") public class CountryController { CountryService countryService=new CountryService(); @GET @Produces(MediaType.APPLICATION_JSON) public List getCountries() { List listOfCountries=countryService.getAllCountries(); return listOfCountries; } @GET @Path("/{id}") @Produces(MediaType.APPLICATION_JSON) public Country getCountryById(@PathParam("id") int id) { return countryService.getCountry(id); } @POST @Produces(MediaType.APPLICATION_JSON) public Country addCountry(Country country) { return countryService.addCountry(country); } @PUT @Produces(MediaType.APPLICATION_JSON) public Country updateCountry(Country country) { return countryService.updateCountry(country); } @DELETE @Path("/{id}") @Produces(MediaType.APPLICATION_JSON) public void deleteCountry(@PathParam("id") int id) { countryService.deleteCountry(id); } } |
@Path(/your_path_at_class_level) : Sets the path to base URL + /your_path_at_class_level. The base URL is based on your application name, the servlet and the URL pattern from the web.xml” configuration file.
@Path(/your_path_at_method_level): Sets path to base URL + /your_path_at_class_level+ /your_path_at_method_level
@Produces(MediaType.APPLICATION_JSON[, more-types ]): @Produces defines which MIME type is delivered by a method annotated with @GET. In the example text (“text/json”) is produced.
Create Service class
It is just a helper class which should be replaced by database implementation. It is not very well written class, it is just used for demonstration.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
package org.arpit.java2blog.service; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import org.arpit.java2blog.bean.Country; import org.arpit.java2blog.exception.CountryNotFoundException; /* * It is just a helper class which should be replaced by database implementation. * It is not very well written class, it is just used for demonstration. */ public class CountryService { static HashMap<Integer,Country> countryIdMap=getCountryIdMap(); public CountryService() { super(); if(countryIdMap==null) { countryIdMap=new HashMap<Integer,Country>(); // Creating some object of countries while initializing Country indiaCountry=new Country(1, "India",10000); Country chinaCountry=new Country(4, "China",20000); Country nepalCountry=new Country(3, "Nepal",8000); Country bhutanCountry=new Country(2, "Bhutan",7000); countryIdMap.put(1,indiaCountry); countryIdMap.put(4,chinaCountry); countryIdMap.put(3,nepalCountry); countryIdMap.put(2,bhutanCountry); } } public List getAllCountries() { List countries = new ArrayList(countryIdMap.values()); return countries; } public Country getCountry(int id) { Country country= countryIdMap.get(id); if(country == null) { throw new CountryNotFoundException("Country with id "+id+" not found"); } return country; } public Country addCountry(Country country) { country.setId(getMaxId()+1); countryIdMap.put(country.getId(), country); return country; } public Country updateCountry(Country country) { if(country.getId()<=0) return null; countryIdMap.put(country.getId(), country); return country; } public void deleteCountry(int id) { countryIdMap.remove(id); } public static HashMap<Integer, Country> getCountryIdMap() { return countryIdMap; } // Utility method to get max id public static int getMaxId() { int max=0; for (int id:countryIdMap.keySet()) { if(max<=id) max=id; } return max; } } |
AngularJS view
7) create angularJSCrudExample.html in WebContent folder with following content:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 |
<html> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.4/angular.js"></script> <title>AngularJS $http Rest example</title> <script type="text/javascript"> var app = angular.module("CountryManagement", []); //Controller Part app.controller("CountryController", function($scope, $http) { $scope.countries = []; $scope.countryForm = { id : -1, countryName : "", population : "" }; //Now load the data from server _refreshCountryData(); //HTTP POST/PUT methods for add/edit country // with the help of id, we are going to find out whether it is put or post operation $scope.submitCountry = function() { var method = ""; var url = ""; if ($scope.countryForm.id == -1) { //Id is absent in form data, it is create new country operation method = "POST"; url = 'rest/countries'; } else { //Id is present in form data, it is edit country operation method = "PUT"; url = 'rest/countries'; } $http({ method : method, url : url, data : angular.toJson($scope.countryForm), headers : { 'Content-Type' : 'application/json' } }).then( _success, _error ); }; //HTTP DELETE- delete country by Id $scope.deleteCountry = function(country) { $http({ method : 'DELETE', url : 'rest/countries/' + country.id }).then(_success, _error); }; // In case of edit, populate form fields and assign form.id with country id $scope.editCountry = function(country) { $scope.countryForm.countryName = country.countryName; $scope.countryForm.population = country.population; $scope.countryForm.id = country.id; }; /* Private Methods */ //HTTP GET- get all countries collection function _refreshCountryData() { $http({ method : 'GET', url : 'http://localhost:8080/AngularjsJAXRSCRUDExample/rest/countries' }).then(function successCallback(response) { $scope.countries = response.data; }, function errorCallback(response) { console.log(response.statusText); }); } function _success(response) { _refreshCountryData(); _clearFormData() } function _error(response) { console.log(response.statusText); } //Clear the form function _clearFormData() { $scope.countryForm.id = -1; $scope.countryForm.countryName = ""; $scope.countryForm.population = ""; }; }); </script> <style> .blue-button{ background: #25A6E1; filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#25A6E1',endColorstr='#188BC0',GradientType=0); padding:3px 5px; color:#fff; font-family:'Helvetica Neue',sans-serif; font-size:12px; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:4px; border:1px solid #1A87B9 } .red-button{ background: #CD5C5C; padding:3px 5px; color:#fff; font-family:'Helvetica Neue',sans-serif; font-size:12px; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:4px; border:1px solid #CD5C5C } table { font-family: "Helvetica Neue", Helvetica, sans-serif; width: 50%; } caption { text-align: left; color: silver; font-weight: bold; text-transform: uppercase; padding: 5px; } th { background: SteelBlue; color: white; } tbody tr:nth-child(even) { background: WhiteSmoke; } tbody tr td:nth-child(2) { text-align:center; } tbody tr td:nth-child(3), tbody tr td:nth-child(4) { text-align: center; font-family: monospace; } tfoot { background: SeaGreen; color: white; text-align: right; } tfoot tr th:last-child { font-family: monospace; } td,th{ border: 1px solid gray; width: 25%; text-align: left; padding: 5px 10px; } </style> <head> <body ng-app="CountryManagement" ng-controller="CountryController"> <h1> AngularJS Restful web services example using $http </h1> <form ng-submit="submitCountry()"> <table> <tr> <th colspan="2">Add/Edit country</th> </tr> <tr> <td>Country</td> <td><input type="text" ng-model="countryForm.countryName" /></td> </tr> <tr> <td>Population</td> <td><input type="text" ng-model="countryForm.population" /></td> </tr> <tr> <td colspan="2"><input type="submit" value="Submit" class="blue-button" /></td> </tr> </table> </form> <table> <tr> <th>CountryName</th> <th>Population</th> <th>Operations</th> </tr> <tr ng-repeat="country in countries"> <td> {{ country.countryName }}</td> <td >{{ country.population }}</td> <td><a ng-click="editCountry(country)" class="blue-button">Edit</a> | <a ng-click="deleteCountry(country)" class="red-button">Delete</a></td> </tr> </table> </body> </html> |
Explanation :
-
- We have injected $http as we have done in ajax example through controller constructor.
|
1 2 3 4 5 6 |
app.controller("CountryController", function($scope, $http) { $scope.countries = []; ... |
-
- We have defined various methods depending on operations such as editCountry, deleteCountry, submitCountry
- When you click on submit button on form, it actually calls POST or PUT depending on operation. If you click on edit and submit data then it will be put operation as it will be update on existing resource. If you directly submit data, then it will be POST operation to create new resource,
- Every time you submit data, it calls refereshCountryData() to refresh country table below.
- When you call $http, you need to pass method type and URL, it will call it according, You can either put absolute URL or relative URL with respect to context root of web application.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//HTTP GET- get all countries collection function _refreshCountryData() { $http({ method : 'GET', url : 'http://localhost:8080/JAXRSJsonCRUDExample/rest/countries' }).then(function successCallback(response) { $scope.countries = response.data; }, function errorCallback(response) { console.log(response.statusText); }); } |
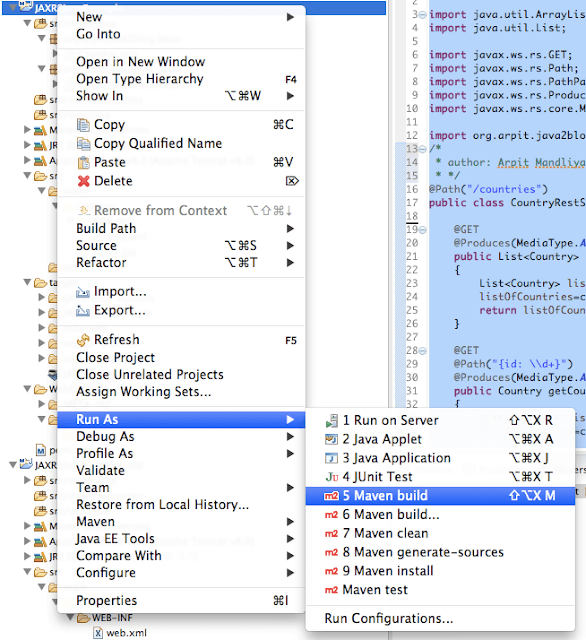
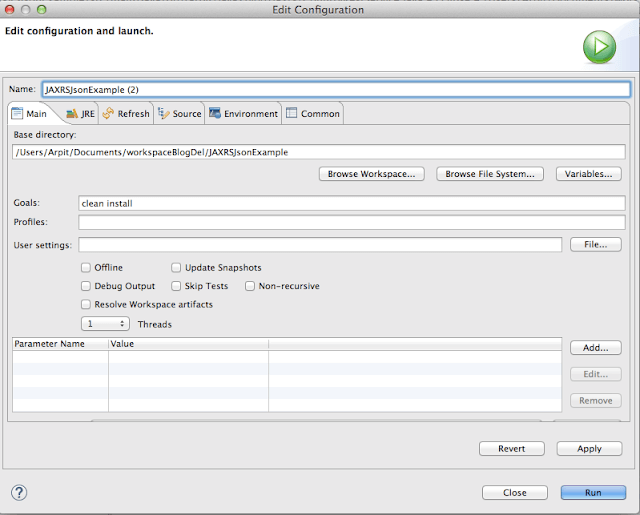
8) It ‘s time to do maven build.
Right click on project -> Run as -> Maven build


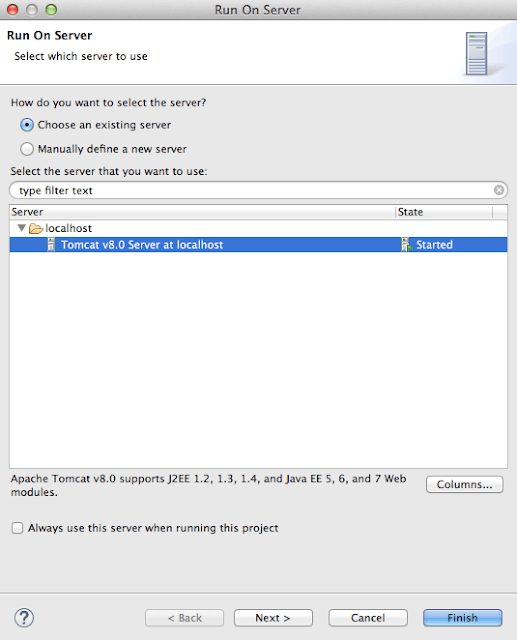
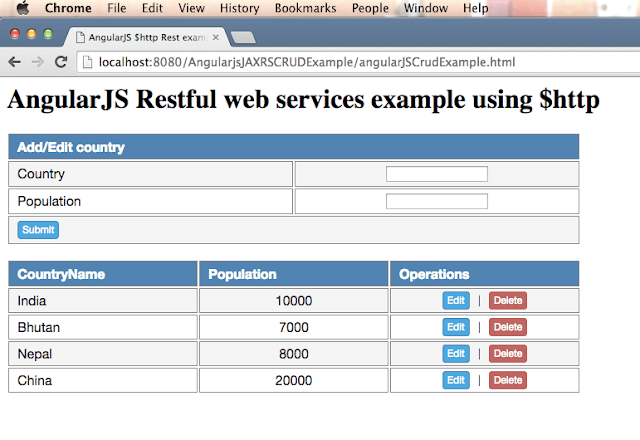
Run the application

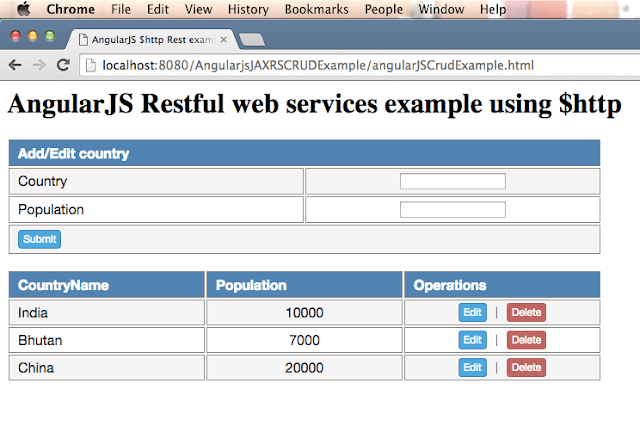
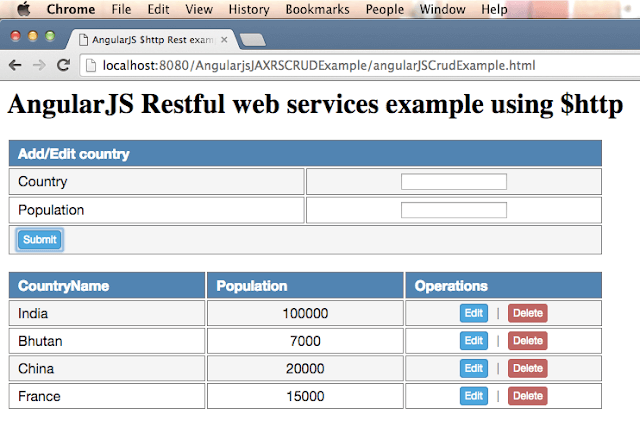
URL : “http://localhost:8080/AngularjsJAXRSCRUDExample/angularJSCrudExample.html”

Lets click on delete button corresponding to Nepal and you will see below screen:

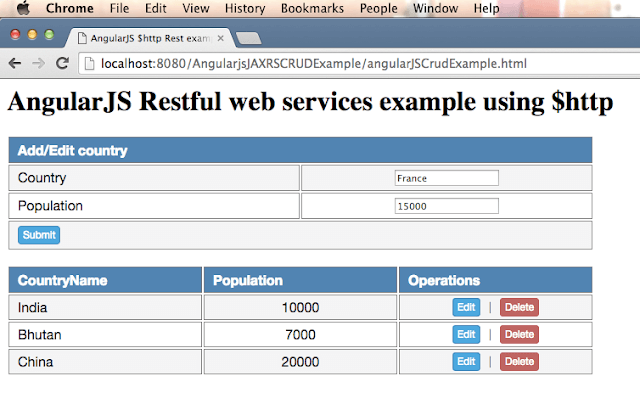
Lets add new country France with population 15000

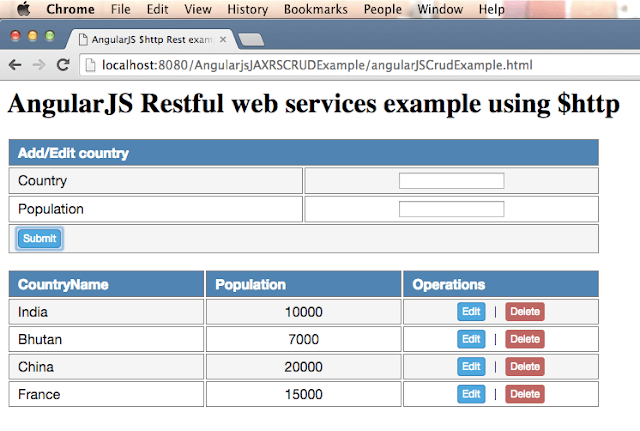
Click on submit and you will see below screen.

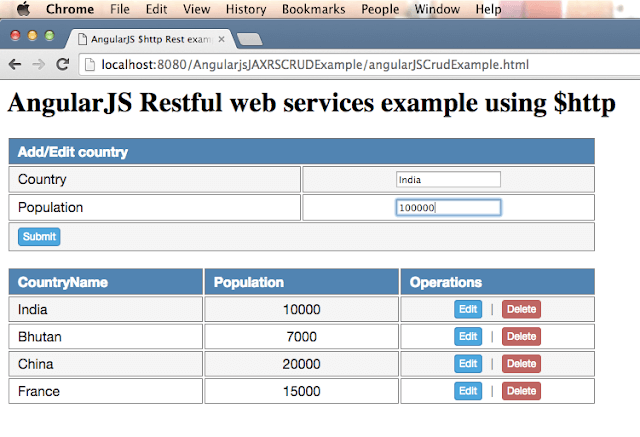
Now click on edit button corresponding to India and change population from 10000 to 100000.

Click on submit and you will see below screen:

Lets check Get method for Rest API
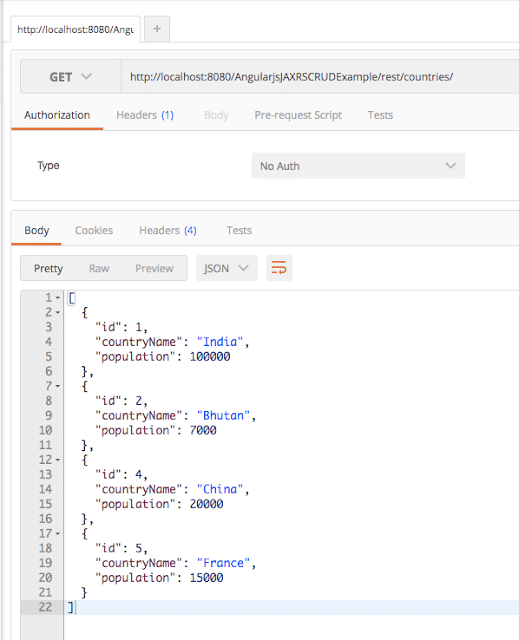
11) Test your get method REST service
URL :“http://localhost:8080/AngularjsJAXRSCRUDExample/rest/countries/”.
You will get following output:

As you can see , all changes have been reflected in above get call.
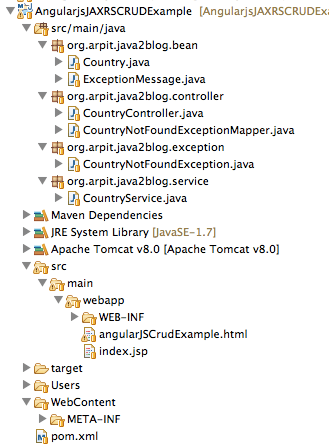
Project structure:

We are done with Restful web services json CRUD example using jersey. If you are still facing any issue, please comment.



Excelente, very helpful. Thank you.
really nice, Thank you.
Great work Arpit!
Worked like a charm! Amazing work!