Using match() Method
We use the match() method to format a phone number in JavaScript.
Format Without Country Code
To format the phone number without country code:
- Use the
replace()method with a regular expression/\D/gto remove non-numeric elements from the phone number. - Use the
match()method with a regular expression to match and create an array with combinations of3,3, and4digits. - Use the
ifstatement to check if the array is notnull. - Use the
+operator to concatenate the elements of the array.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
let phone_number = '1234s5s67890' console.log('Input: '+phone_number) phone_number = phone_number.replace(/\D/g, '') let match = phone_number.match(/^(\d{3})(\d{3})(\d{4})$/) if (match) { phone_number = '(' + match[1] + ') ' + match[2] + '-' + match[3] } console.log('Output: '+phone_number) |
|
1 2 3 4 |
Input: 1234s5s67890 Output: (123) 456-7890 |
JavaScript’s replace() method finds a specific part of a given string and replaces it with different text. We can use it with regular expressions to make complex replacements.
A regular expression is a special syntax that creates patterns in strings to find, match, and replace them more precisely. They are composed of characters and operators that define a pattern.
For example, we used the replace() method with the regular expression /\D/g to remove all the non-numeric elements from the phone_number by replacing them with empty strings. Here, \D is equivalent to [^0-9] while the g flag is used for the global match.
The match() method in JavaScript is a powerful tool for manipulating strings. It searches for a specific pattern or character within a string and returns an array of matches or null if no matches are found.
The pattern can either be a regular expression or a substring. We can use this method for validation, such as checking for valid e-mail address formats. For example, we used it to format the phone_number.
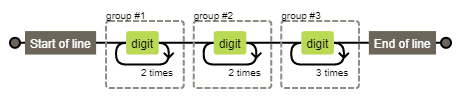
Inside the match() method, we specified the regex expression as /^(\d{3})(\d{3})(\d{4})$/ where (\d{1}) sets one digit at an index of the match array, (\d{3}) sets three digits, and (\d{4}) sets four digits.
Here is diagram to understand regex better.

After using an if statement to check if the match array is not null, we used the + operator to concatenate the elements of the match array to get the formatted phone_number.
Format with Country Code
To format the phone number with the country code:
- Use the
replace()method with a regular expression/\D/gto remove non-numeric elements from the phone number. - Use the
match()method with a regular expression to match and create an array with combinations of3,3, and4digits where the country code comes at the first index. - Use the
ifstatement to check if the array is not null. - Use the ternary conditional statement to set the country code to
+1if the value at the array’s first index is not null. - Use the
+operator to concatenate the elements of the array with the leading country code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
let phone_number = '+11234s5s67890' console.log('Input: '+phone_number) phone_number = phone_number.replace(/\D/g, '') let match = phone_number.match(/^(1|)?(\d{3})(\d{3})(\d{4})$/) if (match) { let country_code = (match[1] ? '+1 ' : '') phone_number = country_code + '(' + match[2] + ') ' + match[3] + '-' + match[4] } console.log('Output: '+phone_number) |
|
1 2 3 4 |
Input: +11234s5s67890 Output: +1 (123) 456-7890 |
We have already discussed the replace() method, regular expression, and the match() method while explaining the code snippet for using this method to format the phone number without the country code.
In this section, we used the regular expression (1|)? inside the match() method to find any of its alternatives in the phone_number. If nothing is found, it sets the value of the first index of the match to null.
We used the ternary conditional statement inside the if statement to set the country code to +1 if the value at the first index of the match is not null. After that, we used the + operator to concatenate the elements of the match to create a formatted phone_number.
That’s all about how to format phone number in JavaScript.


